September 27, 2014
How to create your own code snippet
AmiBroker 5.84 (released today) offers users an easy way to create their own code snippets. Code snippet is a small piece of re-usable AFL code. AmiBroker comes with lots of pre-defined snippets. You can learn more about built-in snippets here.
But now you can add your own! And it is fairly easy using new Code Snippet window. Code Snippets window is available in new AFL editor (in floating frame mode). It can be shown/hidden using Window menu.
To create your own snippet, do the following:
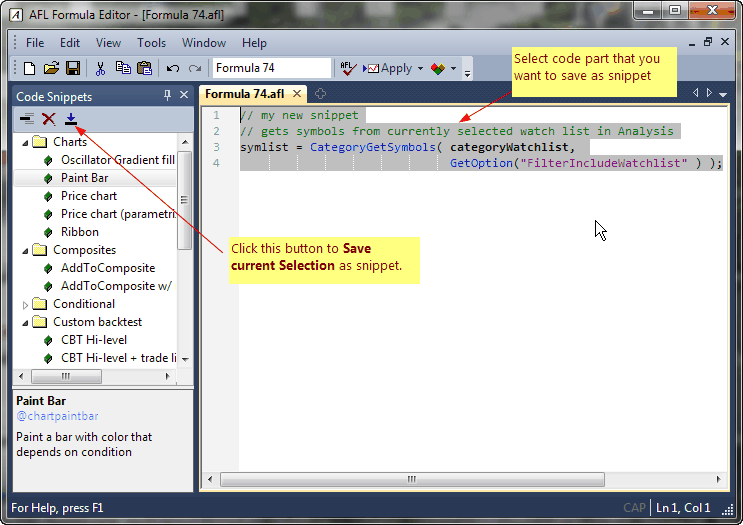
- type the code you want
- select (mark) the code you want to place in a snippet
- press Save selection as snippet button in the Code Snippets window

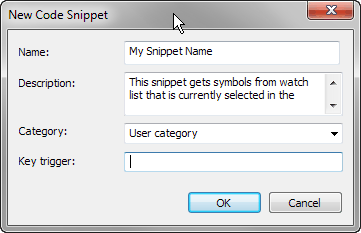
If you do the steps above the following dialog will appear:

Now you need to enter the Name of the snippet, the Description and Category. Category can be selected from already existing items (using drop down box), or new category name can be typed in the category field. Key trigger field is optional and contains snippet auto-complete trigger (to be implemented later). Once you enter all fields and press OK, your new snippet will appear in the list.

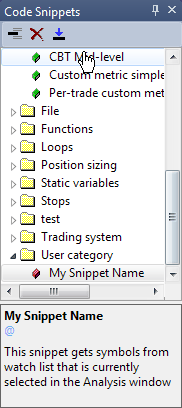
From then on you can use your own snippet the same way as existing snippets. Perhaps most convenient method is using drag-drop from the list to AFL editor.
As you may have noticed user-defined snippets are marked with red color box in the Code Snippets list. Only user-defined snippets can be overwritten and/or deleted. To overwrite existing user-defined snippet, simply follow the steps above and give existing name. AmiBroker will ask then if you want to overwrite existing snippet. To delete a snippet, select the snippet you want to delete from the list and press Delete (X) button in the Code Snippet window.
 Filed by Tomasz Janeczko at 3:20 pm under User Interface
Filed by Tomasz Janeczko at 3:20 pm under User Interface
Comments Off on How to create your own code snippet